Test: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen

Porod (Diskussion | Beiträge) |
Porod (Diskussion | Beiträge) |
||
| Zeile 30: | Zeile 30: | ||
<div style="width:100%; text-align: center; background-color:#ffffff; height:300px; border-bottom:1px solid;"> | <div style="width:100%; text-align: center; background-color:#ffffff; height:300px; border-bottom:1px solid;"> | ||
<slideshow sequence="forward" transition="fade" refresh="5000"> | <slideshow sequence="forward" transition="fade" refresh="5000"> | ||
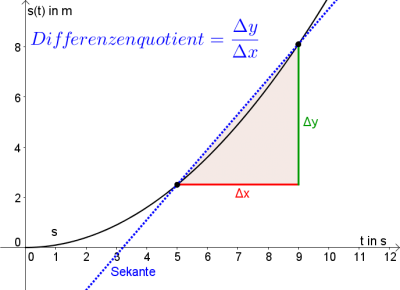
| − | <div style="width:60%; margin:1% 10% 0% 20%;">[[Datei:Slide-diffquotient.png|center|400px]]</div> | + | <div style="width:60%; margin:1% 10% 0% 20%;">[[Datei:Slide-diffquotient.png|center|400px|link=http://matura.marienberg.at/index.php/Differenzen-_und_Differentialquotient]]</div> |
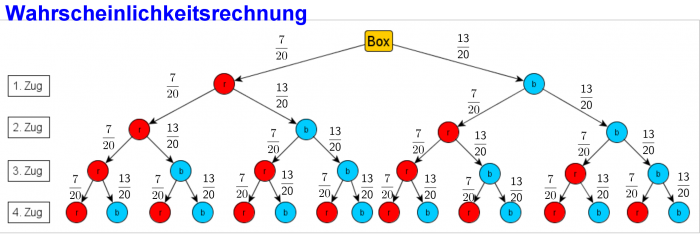
| − | <div style="width:60%; margin:2% 5%;">[[Datei:Binomialverteilung-Kugeln-mW=500px.png|center|700px]]</div> | + | <div style="width:60%; margin:2% 5%;">[[Datei:Binomialverteilung-Kugeln-mW=500px.png|center|700px|link=http://matura.marienberg.at/index.php/Wahrscheinlichkeitsrechnung]]</div> |
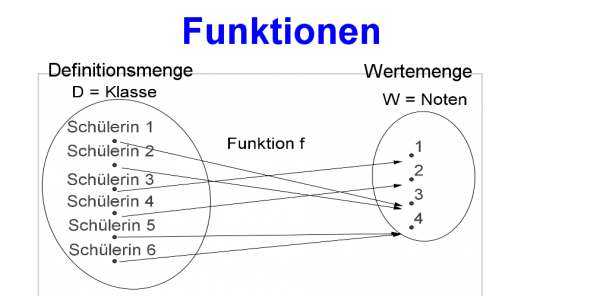
| − | <div style="width:60%; margin:0% 10% 0% 15%;">[[Datei:Slide-Funktion-Def.png|center|600px]]</div> | + | <div style="width:60%; margin:0% 10% 0% 15%;">[[Datei:Slide-Funktion-Def.png|center|600px|link=http://matura.marienberg.at/index.php/Funktionen]]</div> |
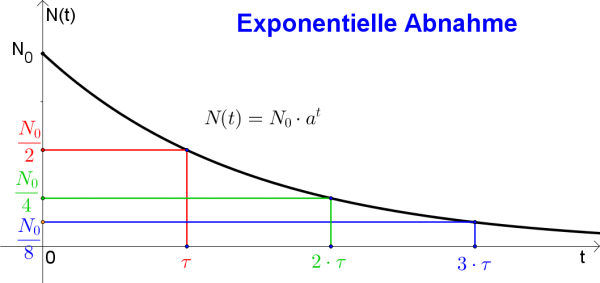
| + | <div style="width:60%; margin:0% 10% 0% 15%;">[[Datei:Slide-Halbierungszeit.png|center|600px|link=http://matura.marienberg.at/index.php/Wachstums-_und_Zerfallsprozesse]]</div> | ||
</slideshow> | </slideshow> | ||
| + | |||
| + | |||
Version vom 2. April 2015, 08:37 Uhr
Image-Map

Slideshow
{{#slideshow:
Tick
Tock
|id=bar refresh=1000 }}
syntax:
<slideshow sequence="random" transition="fade" refresh="10000">
<div>[[Image:Image1.jpg|thumb|right|128px|Caption 1]]</div>
<div>[[Image:Image2.jpg|thumb|right|128px|Caption 2]]</div>
<div>[[Image:Image3.jpg|thumb|right|128px|Caption 3]]</div>
</slideshow>
Cluster
der Test ist cool
Dieser Bereich ist nur für Cluster 6 (HLW) relevant
der
Test
ist
das
asdf
Test s asdf sf
asdf a
af
ad
f
afd
af
a
sdf
asf a
dies ist ein Test